Muchas veces cuando estamos trabajando con un blog o tienda nos encontramos con que frecuentemente tenemos que entrar a la parte de administración a comprobar “qué tal va todo”. Esta tarea puede ser algo del tipo “veni, vidi, vinci” o puede que nos haga pasearnos por varios menús, pantallas de plugins, comprobar nuevos pedidos…
En este pequeño artículo veremos paso a paso cómo podemos añadir un widget al dashboard de WordPress para que nos sea más cómodo realizar todas estas tareas repetitivas.
Antes de seguir, para los que trabajáis con el WordPress en español y la lengua de Shakespeare se os atraviesa, dashboard es la pantalla de entrada del administrador de WordPress (vamos, el escritorio) y un widget es, para hablar claro, una cajita en esta pantalla. Podríamos discutir largo y tendido sobre si es correcto usar estos términos en inglés, pero mejor lo dejaremos para otro momento y nos ponemos a lo que estamos. ¡Manos a la obra!.
Paso 1: Crear el plugin
Podríamos generar un esqueleto completo del plugin partiendo de una plantilla, crear una clase para la inicialización, otra para las funciones del admin… y sí, tendríamos un bonito plugin que tardaríamos más en programar, tendríamos que pararnos a explicar unas cuantas cosas más en el artículo… y funcionaría exactamente igual que lo que vamos a hacer ahora. Así que, iremos a la opción sencilla y dejaremos todas esas cosas para cuando tengamos entre manos una tarea más compleja.
Dentro de la carpeta wp-contentplugins de nuestro WordPress crearemos una carpeta dropwp-widget y dentro un fichero dropwp-widget.php con el siguiente contenido:
<?php
/*
Plugin Name: Dropwp Widget
Plugin URI: http://www.dropshippingwordpress.com/
Description: Widget con cosas importantes en el dashboard.
Version: 1.0.0
Author: Dropwp
Author URI: http://www.dropshippingwordpress.com/
*/
function dropwp_widget_view() {
return '';
}
function dropwp_dashboard_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget('dropwp_widget', 'Cosas importantes', 'dropwp_widget_view');
}
add_action('wp_dashboard_setup', 'dropwp_dashboard_widget');
Sobre la función dropwp_widget_view hablaremos en el paso 3.
Dentro de dropwp_dashboard_widget definimos nuestro widget dandole un identificador, un título y una función para generar su contenido. Los que quieran saber más, pueden consultar la página oficial de WordPress con todas los parámetros de la función: https://codex.wordpress.org/Function_Reference/wp_add_dashboard_widget
Por último, con el add_action(…) usamos el hook de WordPress para la personalización del dashboard y anotamos nuestro widget.
Paso 2: Activar el plugin
Una vez copiado este fichero al servidor, dentro de la configuración de Plugins del WordPress tendremos algo como esto:

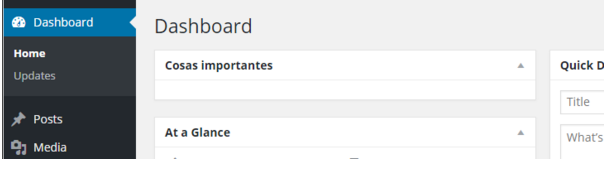
Simplemente pulsando en Activate ya activamos el plugin y en el dashboard de nuestro WordPress ya tendremos esto:

Puede ser que a la hora de entrar en el dashboard nuestro plugin en vez de aparecer de primero, esté en otra posición: igual que todos los demás, podemos arrastrarlo hasta su sitio.
Paso 3: Mostrar contenido
Por ahora tenemos una bonita caja vacía que no nos da información ninguna. Para que la cosa valga para algo, estaría bien que tuviera algo de contenido, Bien, para esto está la función dropwp_widget_view del código, es ahí donde se genera el contenido de la caja. ¿Qué podemos poner ahí?, pues lo que queramos. Como ejemplo mostraremos el número de productos que tenemos definidos y el número de variaciones de productos. El código completo quedaría tal que así:
<?php
/*
Plugin Name: Dropwp Widget
Plugin URI: http://www.dropshippingwordpress.com/
Description: Widget con cosas importantes en el dashboard.
Version: 1.0.0
Author: Dropwp
Author URI: http://www.dropshippingwordpress.com/
*/
function dropwp_widget_view() {
$products = get_posts( array(
'post_type' => 'product',
) );
$product_variants = get_posts( array(
'post_type' => 'product_variation',
) );
?>
<div class="activity-block">
<h3>Resumen de la web: </h3>
<dl>
<dt>Productos de la tienda</dt>
<dd><?php echo sizeof( $products ); ?></dd>
<dt>Variaciones de productos</dt>
<dd><?php echo sizeof( $product_variants ); ?></dd>
</dl>
</div>
<?php
}
function dropwp_dashboard_widget() {
global $wp_meta_boxes;
wp_add_dashboard_widget('dropwp_widget', 'Cosas importantes', 'dropwp_widget_view');
}
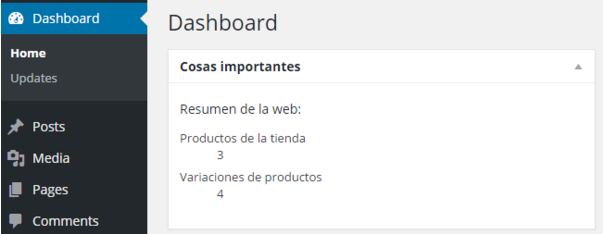
add_action('wp_dashboard_setup', 'dropwp_dashboard_widget');Con esto finalmente nuestro widget quedaría así:

A pesar de que este fue un ejemplo bastante simple, ya veis que añadir un widget en el WordPress es muy sencillo y nos puede ahorrar tiempo en nuestras tareas diarias de mantenimiento de la web.

